How to Upload a Widget to Wordpress
Desire to let your website visitors upload file attachments to your WordPress forms anywhere on your site?
Giving users the ability to add files and media to your site's forms can make it way easier for you to collect the information you need.
In this article, nosotros'll show you how to easily create a WordPress upload widget to accept files from your website visitors.
Click Here to Start Making Your WordPress Upload Widget Now
Before you create your WordPress upload widget, y'all'll need to create a WordPress file upload form. If you've already done this, yous tin leap ahead to step #6.
Here's a table of contents for easy navigation of each step:
WPForms is the best WordPress Form Builder plugin. Get it for gratis!
- Create Your File Upload Course in WordPress
- Switch to the Classic File Uploader (Optional)
- Customize Your File Upload Form Settings
- Configure Your File Upload Class's Notifications
- Configure Your File Upload Form's Confirmations
- Add Your File Upload Form to a Widget
- View The Files
How to Create a File Upload Widget in WordPress
Depending on the type of information you want to collect on your form, using a WordPress upload widget is i of the best ways to arrive easier for you lot to go more info from your users rapidly. For example, this would exist a great class placement to permit visitors upload images to WordPress.
Making forms easier to fill up out and more accessible helps reduce your form abandonment charge per unit and then your WordPress website can generate more revenue. Yous tin can also learn how to accept additional file types on your WordPress upload forms.
Y'all can jump over to another guide if you'd like to crave payment with file uploads.
Footstep 1: Create Your File Upload Course in WordPress
Here'southward a video tutorial or yous can read the steps below:
The first thing you lot'll demand to do is install and activate the WPForms plugin.
WPForms is the best plugin for file uploads. Unlike the Google Form upload file feature, WPForms lets you add file uploads to anywhere on your site, not but form pages. For more details on how to install it, meet this step past pace guide on how to install a plugin in WordPress.
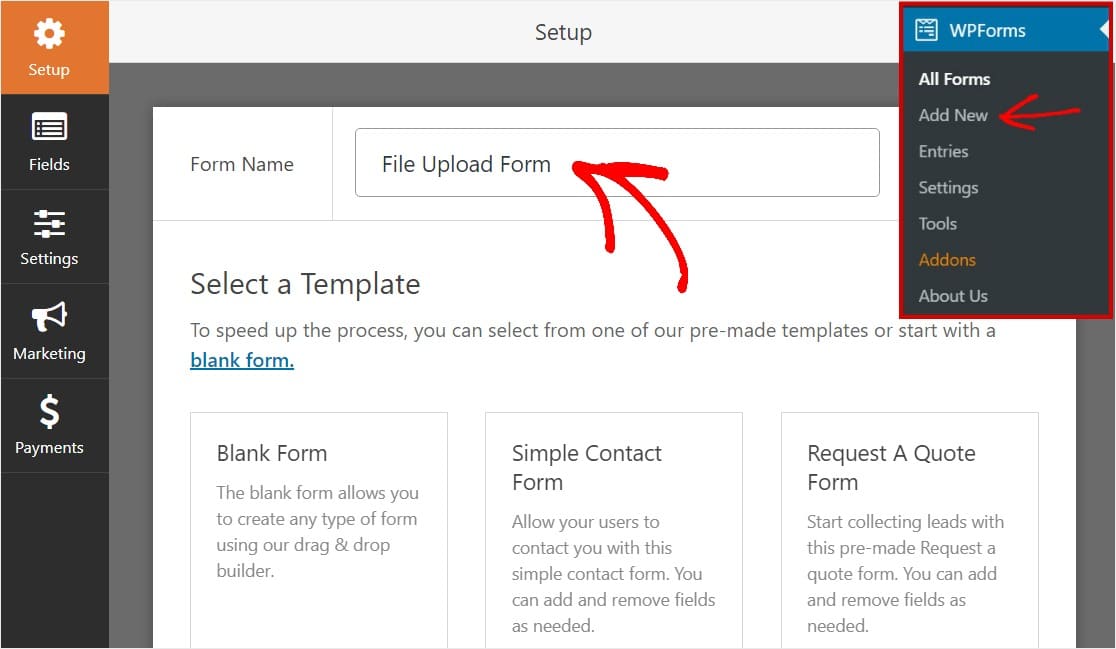
Next, get to your WordPress dashboard and click on WPForms » Add New in the left-manus console to create a new form and name it whatever y'all'd like.

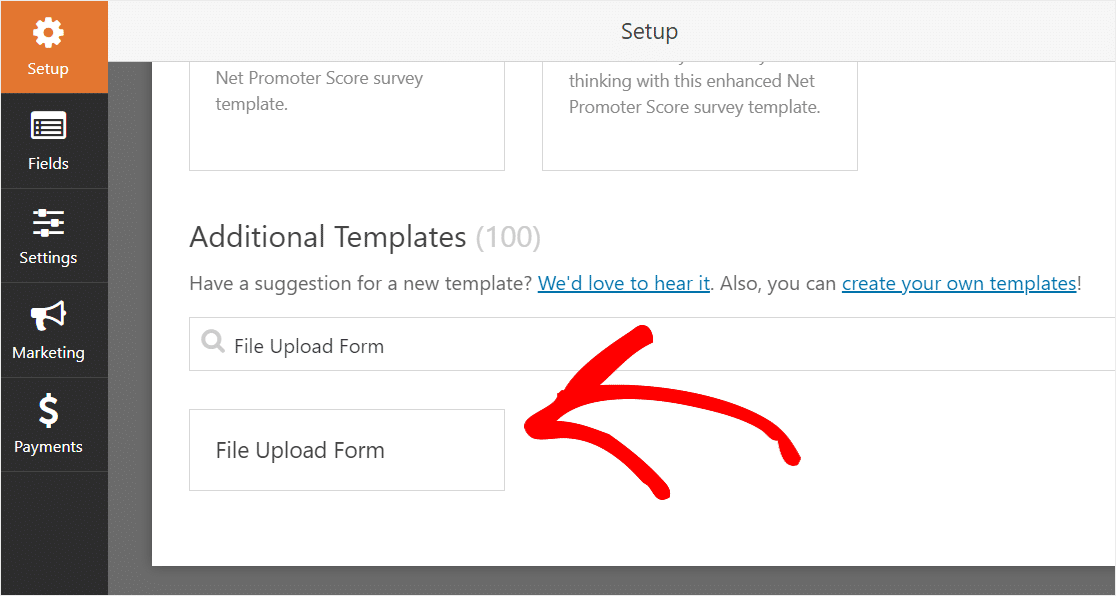
Side by side, curlicue down to the Additional Templates department and type "File Upload Form", and then click on it to open up the template.

Make certain you've already activated the Form Templates Pack Addon to search for this form.
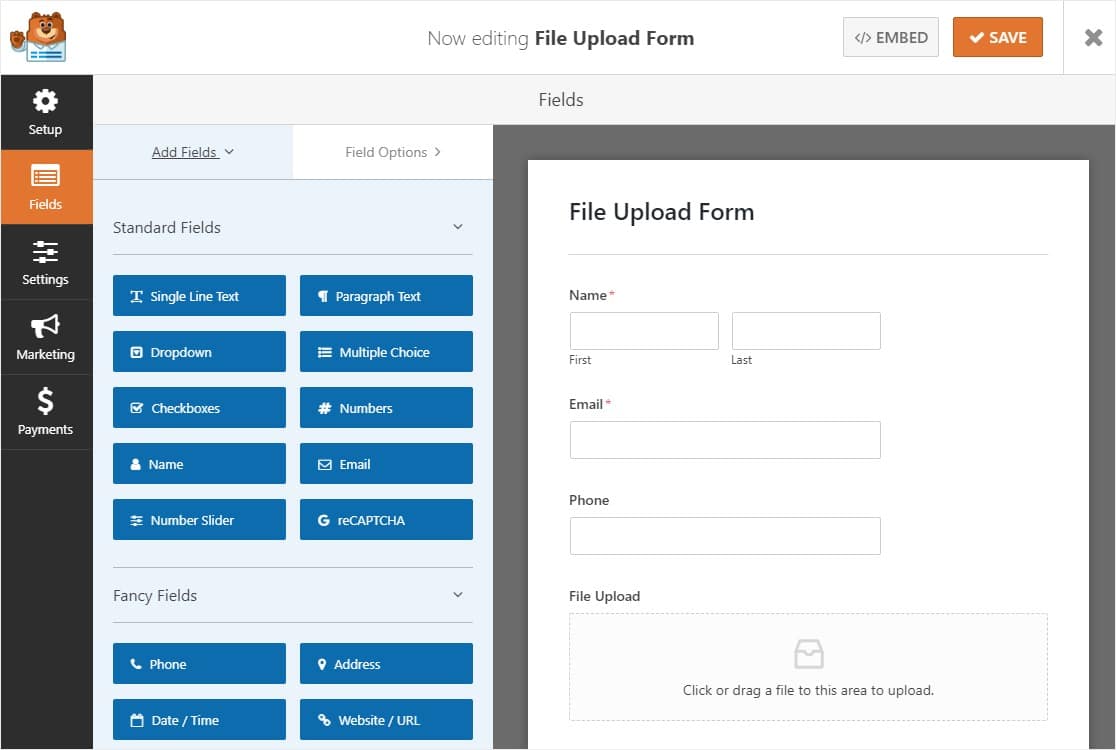
Now, WPForms will populate a pre-built File Upload Grade and display the drag and drib builder.

Here, y'all tin add additional fields to your contact class by dragging them from the left-manus panel to the right hand panel. Or, y'all tin remove fields to make certain your form fits nicely in your upload widget once you add information technology in step #6.
With the File Upload Form template, y'all'll already have the Name, Email, Phone, File Upload, and Additional Comments fields.
Click on any of the grade fields to brand changes. Y'all can also click on a grade field and elevate it to rearrange the order on your contact course.
Not but that, but you can besides add together the File Upload field to any WordPress course you create. Just drag the File Upload form field, found under Fancy Fields, from the left-hand panel of the Form Editor to the correct hand console.

Y'all can click on the File Upload field and also change the:
- Label — Name the form field and then your site visitors know what it's for.
- Description — Add a description explaining details to users. For instance, if you only want people to upload an image, tell them that.
- Immune File Extensions — If you lot want to restrict the types of files that tin exist uploaded to your WordPress form, put them here, each separated past a comma
- Max File Size — Specify, in megabytes, the max size file you'll allow users to upload. If yous don't type a number here, WPForms will default to the maximum file size that your server allows. If you lot need to change this, run into this tutorial on how to increase the maximum file upload size in in WordPress.
- Required — If you desire to require that users upload a file earlier they can submit their form, select this checkbox.
- Style — You can switch between the default Modern style (recommended) and the Archetype style (which we'll cover in-depth during the side by side footstep)
Wondering where these file uploads will be stored once it'due south in your WordPress upload widget?
By default, all files uploaded by users are stored in the WPForms folder inside the Uploads directory of your site. To make things easier, you tin can also shop these files in your WordPress Media Library by selecting the Store field in WordPress Media Library checkbox under Avant-garde Options.

You can also make forms look groovy past post-obit the steps in our post on how to create a Multi-stride class in WordPress. Merely for the sake of this tutorial, nosotros'll stick with a single page.
Step 2: Switch to Archetype File Upload Field (Optional)
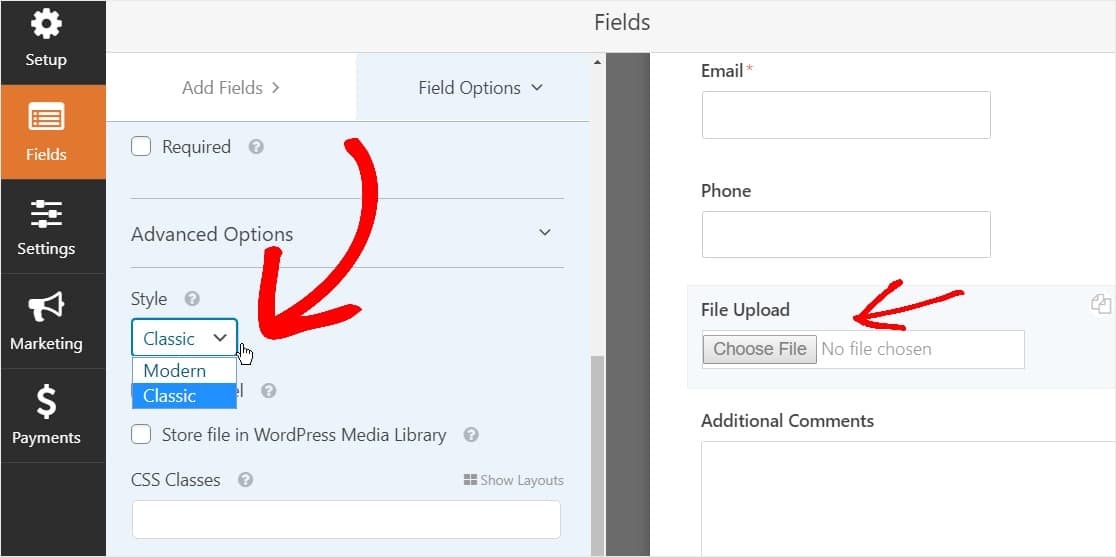
This step is optional and not generally recommended. Just, if you lot'd like to change the style of the File Upload field from the default Modern style to the Classic style featuring an 'Cull Now' push for your WordPress upload widget, head to Advanced Options » Styleand click on the Dropdown to selectClassic.

Switching back to the Classic style might be a good choice:
- You or your users prefer a 'button' style File Upload field
- You prefer a more than compact File Upload field (and you're only accepting 1 file)
Just continue in mind the Archetype File Upload fashion only accepts one upload per field. You'll need to add another File Upload field to accept multiple uploads on your class if you lot're using the Classic style.
To brand your form announced clutter free, you'll want to enable conditional logic on the 1st classic File Upload field before you add together those other fields. That mode, those extra File Upload fields won't evidence upwards on your form unless a user needs them.

This trick makes the grade look more than organized and helps fight form fatigue, which tin assist boost class conversions.
Each Archetype style of the File Upload field allows users to upload just one single file. To learn how to add multiple file uploads with the Classic style uploader, read on. If just one file upload field works for yous, yous tin can skip the next stride.
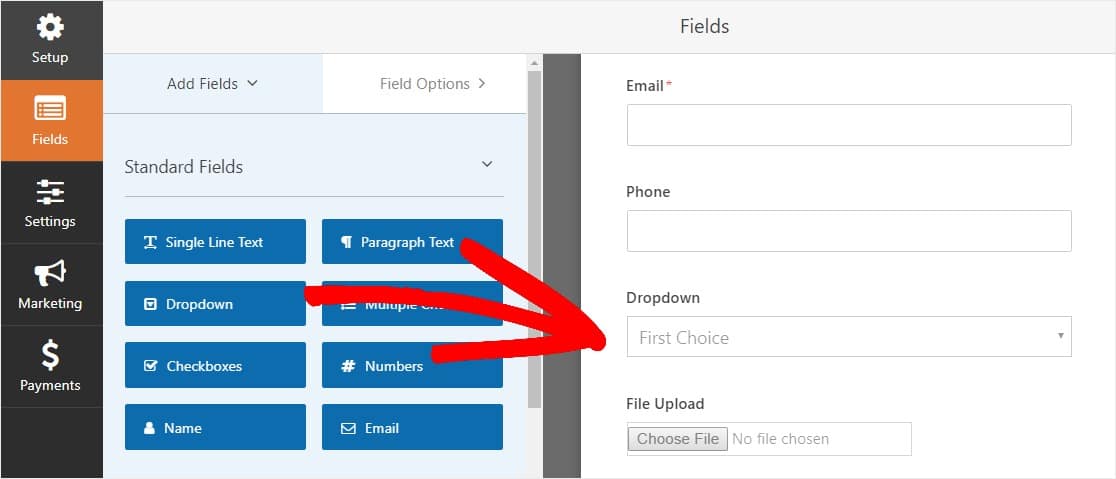
To enable condition logic on a Archetype style Field Upload field, drag a Dropdown field from the left-hand panel to your form, just above the file upload field. (This volition work with any number of Upload File fields, just for the sake of this example nosotros'll practice three.)

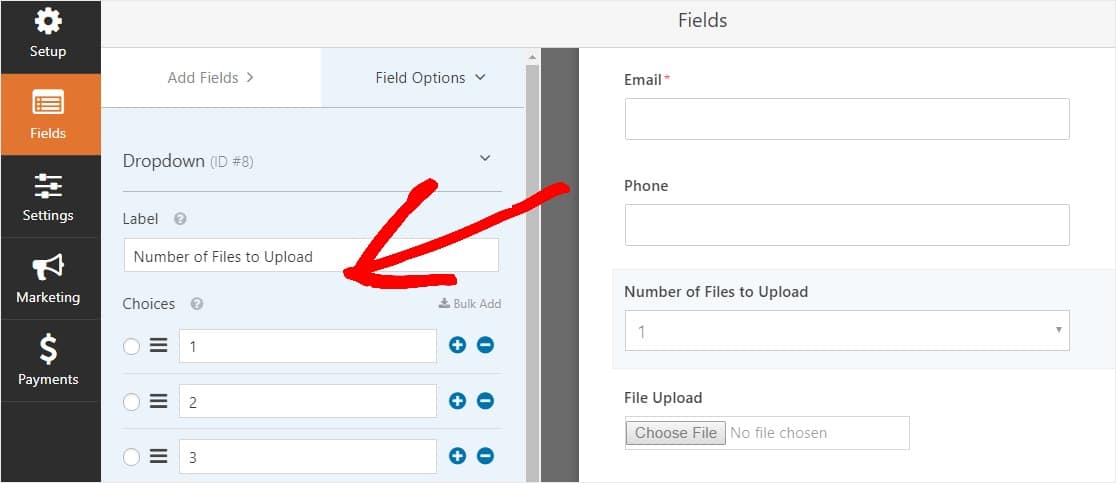
At present click on the dropdown field to see the Field Options on the left panel and edit the Dropdown field label to say Number of Files to Upload and the Choices to say 1, two, and 3.

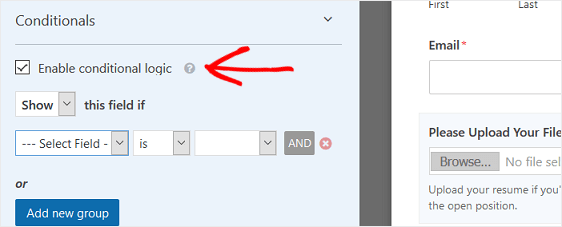
Subsequently that, click on the File Upload field and in the options, scroll downwards to and aggrandize the Conditionals tab in the left-hand console. Then, select the checkmark for Enable conditional logic.

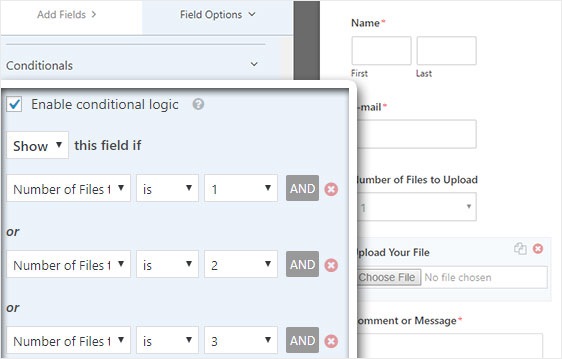
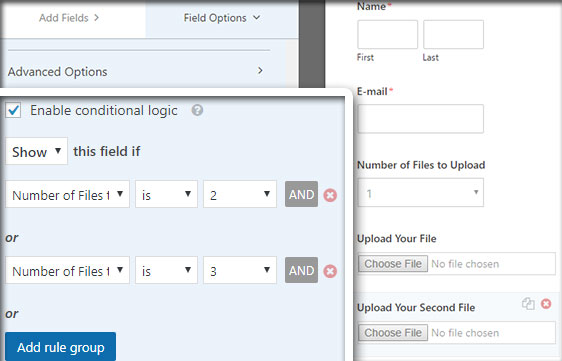
Customize the provisional logic of the File Upload field merely like the screenshot below:

Keep in mind that new fields are added by clicking the Add new group button, which applies the OR logic. If you need more details about using the OR logic, read our guide on how to apply And OR conditional logic.
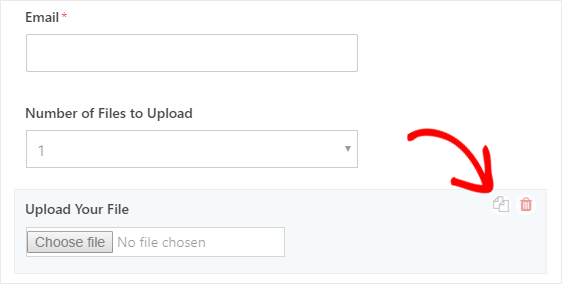
The next step is to duplicate this File Upload field.
On your form, click on the indistinguishable icon on the right-hand side of the File Upload field.

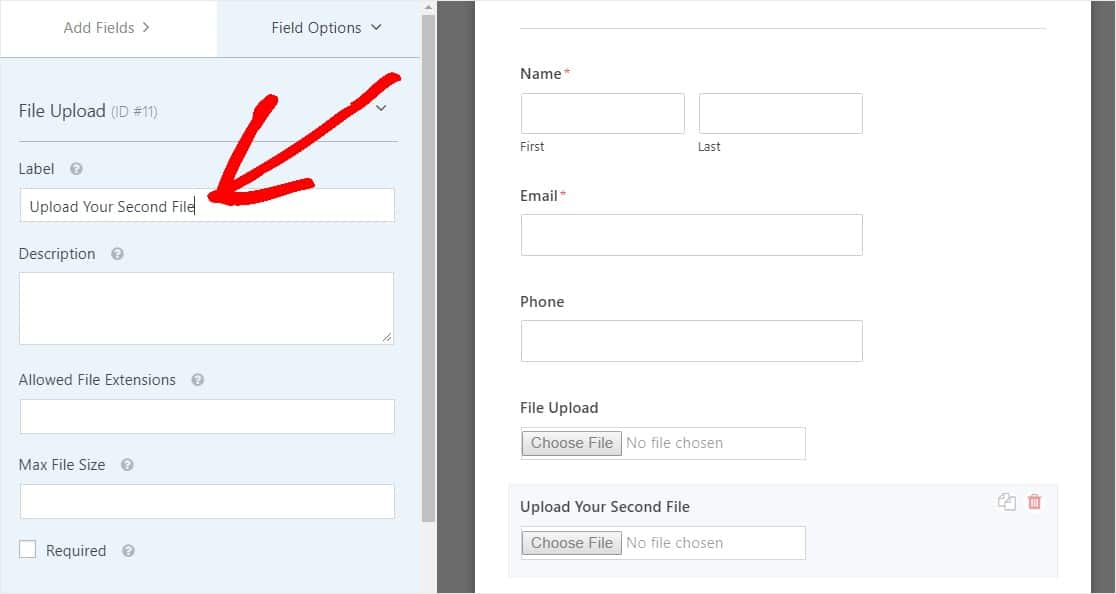
In the left-paw panel, alter the label of the new File Upload field to Upload Your 2nd File.

At present configure the provisional logic for this new field just like the screenshot below. The simply modify from the in a higher place footstep is that we removed the first activeness where information technology says the Number of Files to Upload is 1.

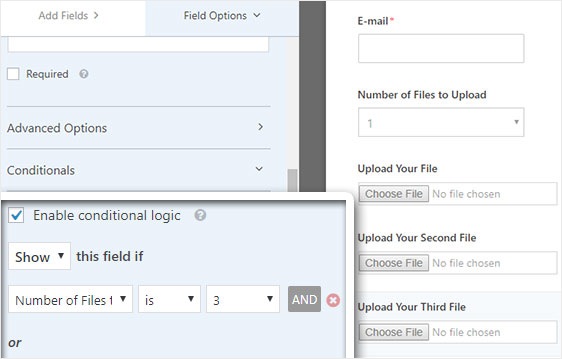
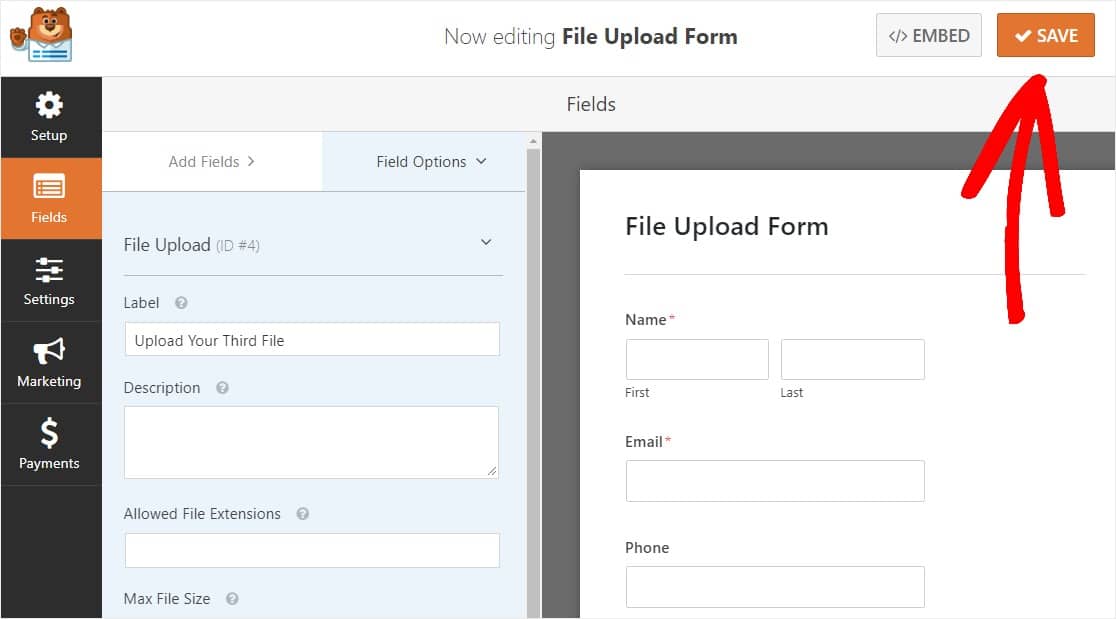
Now, duplicate the 2nd file upload field by clicking the icon and irresolute the label to Upload Your Third File.

Configure the conditional logic field just similar the screenshot below. We'll only keep the last field where it says the Number of Files to Upload is 3.

One time y'all are done customizing your grade, click Relieve in the top right corner of your screen. And now you've simply added multiple file upload fields to your grade.

So as you can see, in virtually cases y'all'll desire to utilize the Modern way to accept multiple file uploads.
So now that you accept the right amount of file upload fields on your form (exist information technology but ane or multiple), you're gear up to configure your class's settings.
Step 3: Customize Your File Upload Form Settings
To start, go to Settings » Full general.

Hither you can configure the following:
- Grade Proper name— Modify the proper noun of your course hither if yous'd like.
- Form Description — Give your form a description.
- Submit Button Text — Customize the copy on the submit button.
- Spam Prevention — Stop contact form spam with the anti-spam characteristic, hCaptcha, or Google reCAPTCHA. The anti-spam checkbox is automatically checked on all new forms.
- AJAX Forms — Enable AJAX settings with no page reload.
- GDPR Enhancements — You can disable the storing of entry information and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Bank check out our step-by-footstep instructions on how to add a GDPR agreement field to your simple contact form.
And when you're washed, click Save.
Step 4: Configure Your Form's Notifications
Notifications are an splendid way to know when someone submits a file to your WordPress upload widget.
And, unless you disable the notification feature, y'all'll get an e-mail notification whenever someone submits a form on your site.

To go an e-mail message when someone completes your form, you'll need to set upward form notifications in WordPress and provide your email accost.
Also, if y'all use smart tags, you can ship a personalized notification to your site visitors in one case they finish your form to let them know you received it. This assures users their form has gone through properly, along with their file upload.

For more than on this, bank check out our step by pace guide on how to ship multiple grade notifications in WordPress.
In improver, you have the pick to easily brand your notification emails by calculation your logo or whatever image you lot choose in the custom header image area. The logo/image you choose will show upward at the top of electronic mail notifications similar the WPForms logo below.

Note: Since file attachments tin can often injure electronic mail deliverability, WPForms doesn't attach your user'south files in notification emails. Instead, we send the file uploads via email every bit links.

Pace 5: Configure Your File Upload Course'south Confirmations
Form confirmations are ways to have action immediately (and automatically) after your user has submitted information to your WordPress upload widget. For extra assist with this step, check out our tutorial on how to setup form confirmations.
There are iii dissimilar kinds of confirmations in WPForms:
- Message — This is the default confirmation blazon that appears afterwards someone hits submit on your form, and it'south customizable. Check out our tips on ways to customize your confirmation message to boost your site visitors' happiness.
- Display Folio — Automatically ship users to any page on your site similar a thank you page
- Redirect — Useful if yous want to take the user to a different website or specialized URL for more than complex development.
So let'southward see how to set up a simple form confirmation in WPForms so you tin customize the success message site visitors will encounter when they submit a grade on your site.
To commencement, click on the Confirmation tab in the Grade Editor under Settings.
Next, select the type of confirmation blazon you'd like to create. For this instance, we'll select Message.

And then, customize the confirmation bulletin to your liking and click Salve when you're washed.
Now y'all're ready to add your form to your website's widgets.
Stride 6: Add Your File Upload Course to a Widget
After you've created your grade, yous can add together it to a widget expanse on your WordPress site.
WPForms lets you add your forms to multiple places on your website including your pages, web log posts, and WordPress widgets.
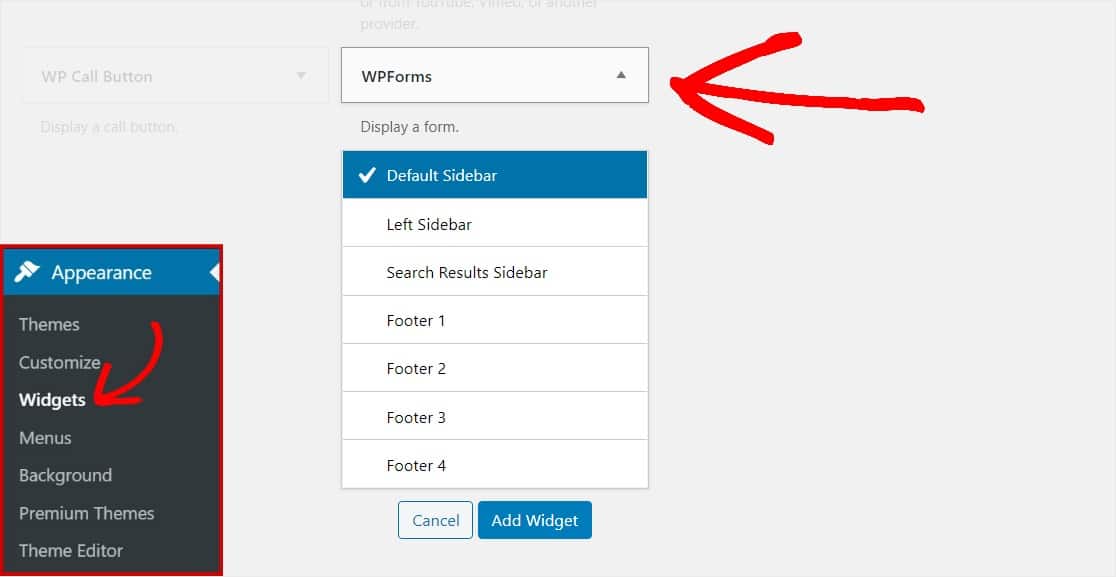
To add together the file upload form to a widget and create your very own upload widget, go to the left-hand console on your WordPress dashboard and click on Advent » Widgets. So, curlicue down and click on WPForms from the bachelor widgets.

The widgets that are displayed may wait different to each person, depending on your theme. Certain WordPress themes allow yous to accept sure WordPress widgets.
Select the area you want to brandish your WordPress upload widget in and click on 'Add together Widget' when you lot're ready.
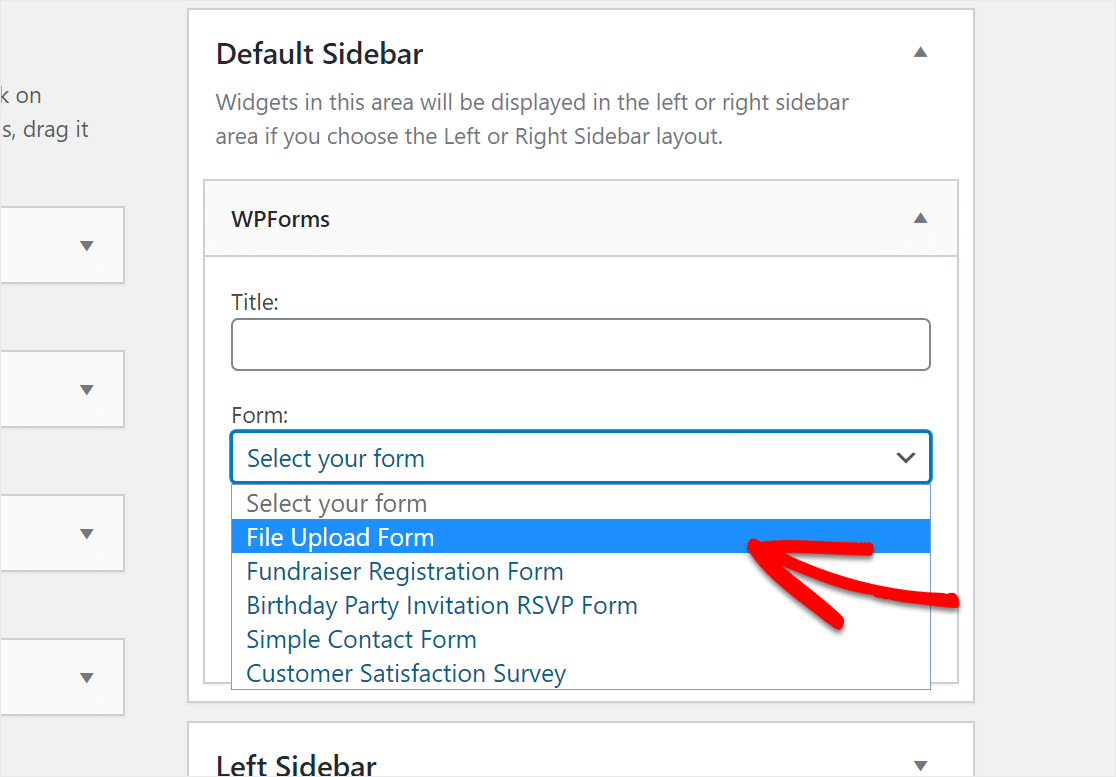
Now, select which form you'd similar to display in that widget and clickSave.

That'due south it! Your file upload form is at present on a WordPress widget on your website.
Step 7: View The Files
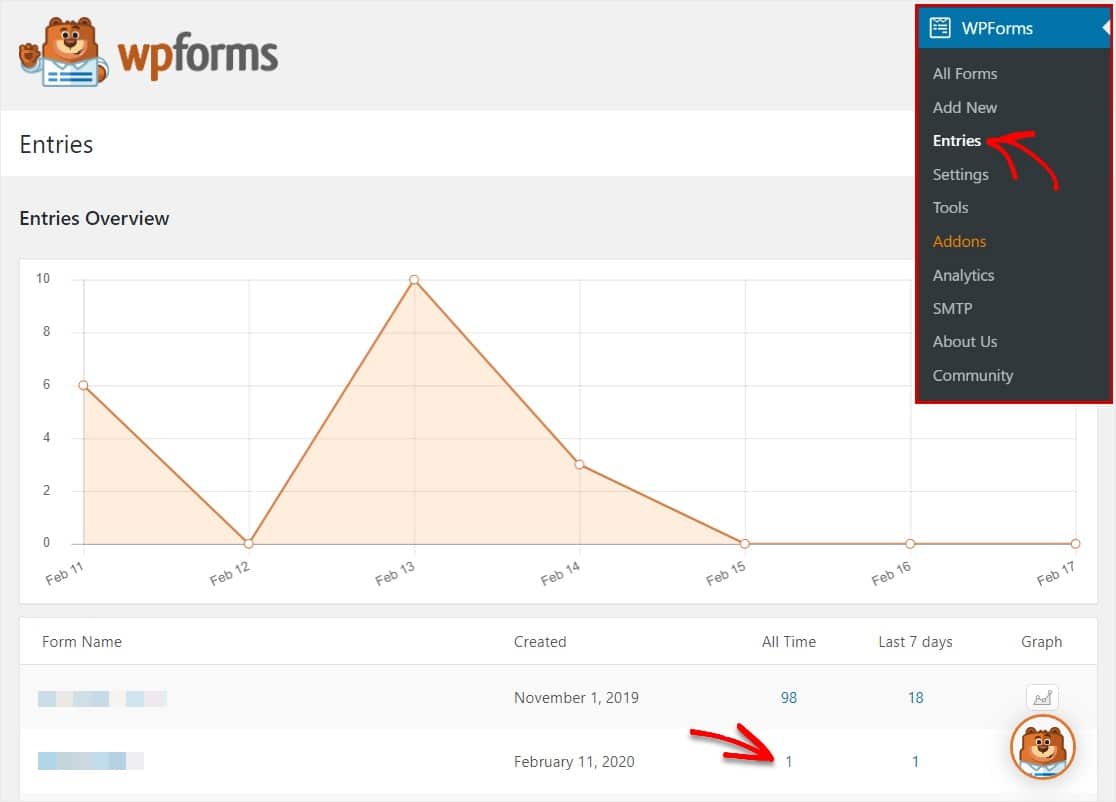
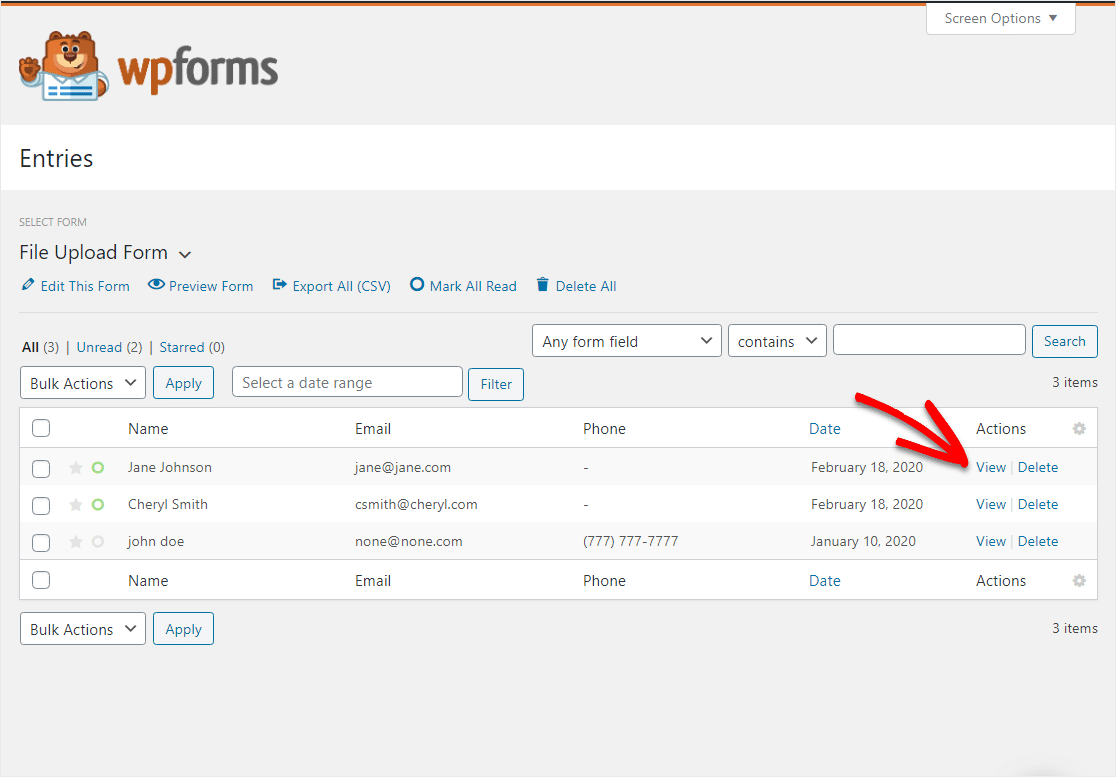
WPForms stores each course submission as an entry in the WordPress database. To view uploaded files, go to WPForms » Entries.
From at that place, click on the number in the 'All Time' entries column to see all of the entries.

One time you're viewing all of the entries, you lot can and so click on View in the Deportment cavalcade in an private entry to access the file that was uploaded through the WordPress upload widget.

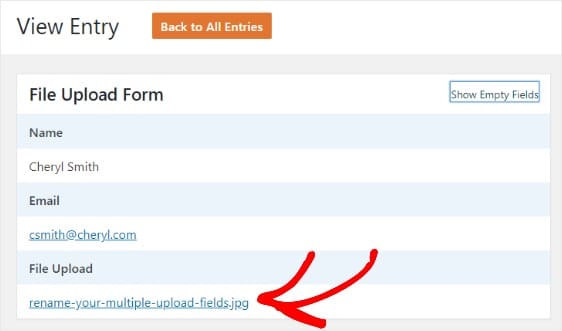
Now, you can right click the file to download the file, or click on information technology to view it in your browser.

Improve yet, you can use our Zapier addon, to automatically save all file uploads to:
- Google Bulldoze
- Dropbox
- and many other cloud storage services
And to find out how people are finding your upload course and your website, read our guide on how to install Google Analytics on WordPress.
Click Here to Start Making Your WordPress Upload Widget Now
In Conclusion
And there yous have it! You at present know how to create a WordPress upload widget to accept files through your website's forms. If you want to accept files from designers, be sure to check out how to enable Adobe Illustrator (AI) uploads in WordPress.
Make sure to also cheque out our post with keen tips on modest business marketing you can try today as well.
So, what are you waiting for? Get started with the most powerful WordPress forms plugin today.
And don't forget, if yous like this commodity, then please follow u.s.a. on Facebook and Twitter.
Source: https://wpforms.com/how-to-create-a-file-upload-widget-in-wordpress/

0 Response to "How to Upload a Widget to Wordpress"
Post a Comment